# VSCode 安装
## 1. 下载
[VSCode官网地址](https://code.visualstudio.com/)
## 2. 默认安装
步骤1:双击 VSCodeUserSetup-x64-1.50.1.exe
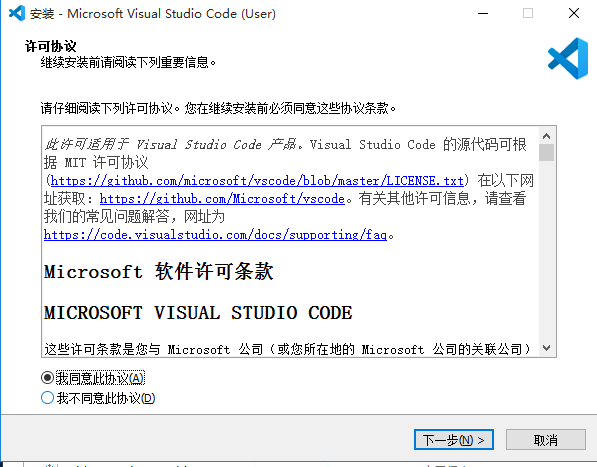
步骤2:勾选接受协议选项,点击 下一步 按钮 :

步骤 3 : 你也可以修改目录,并点击 下一步:

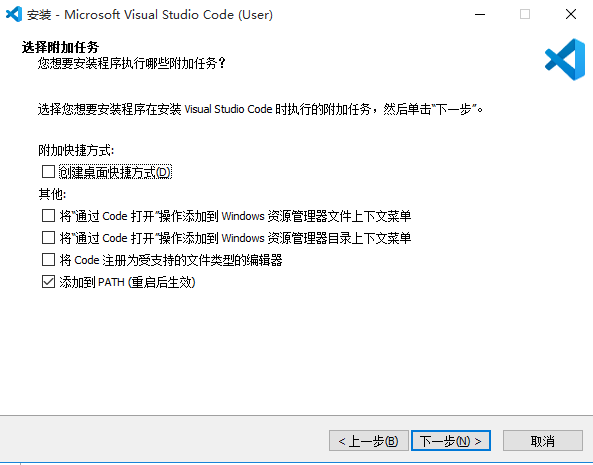
步骤4:一直 下一步




# 基础配置
## 插件在线安装

## 插件离线安装
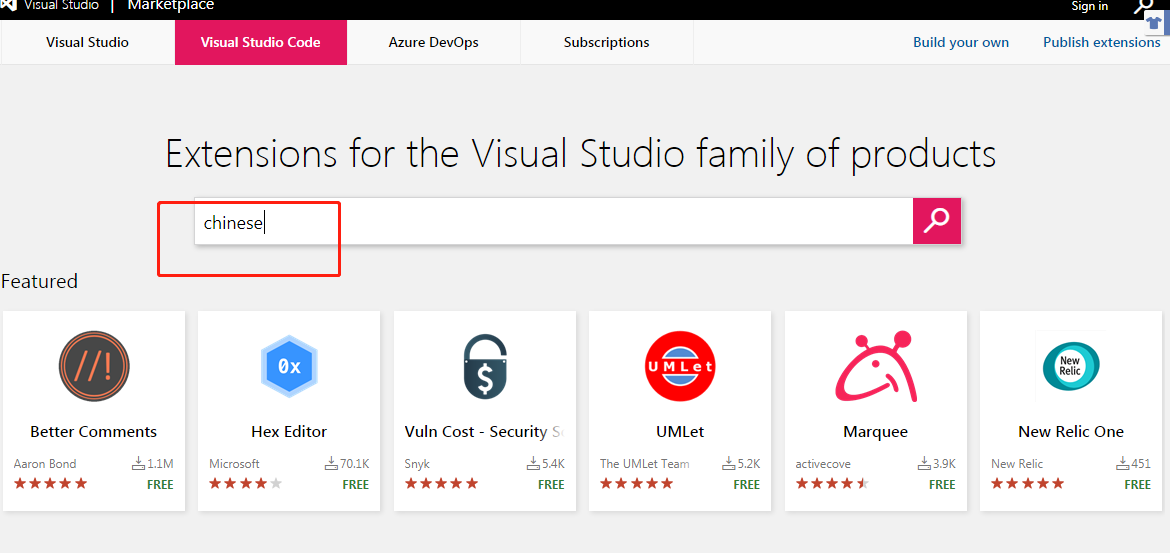
1. 打开 VSCode 插件市场网址 [Extensions for the Visual Studio family of product](https://marketplace.visualstudio.com/vscode)
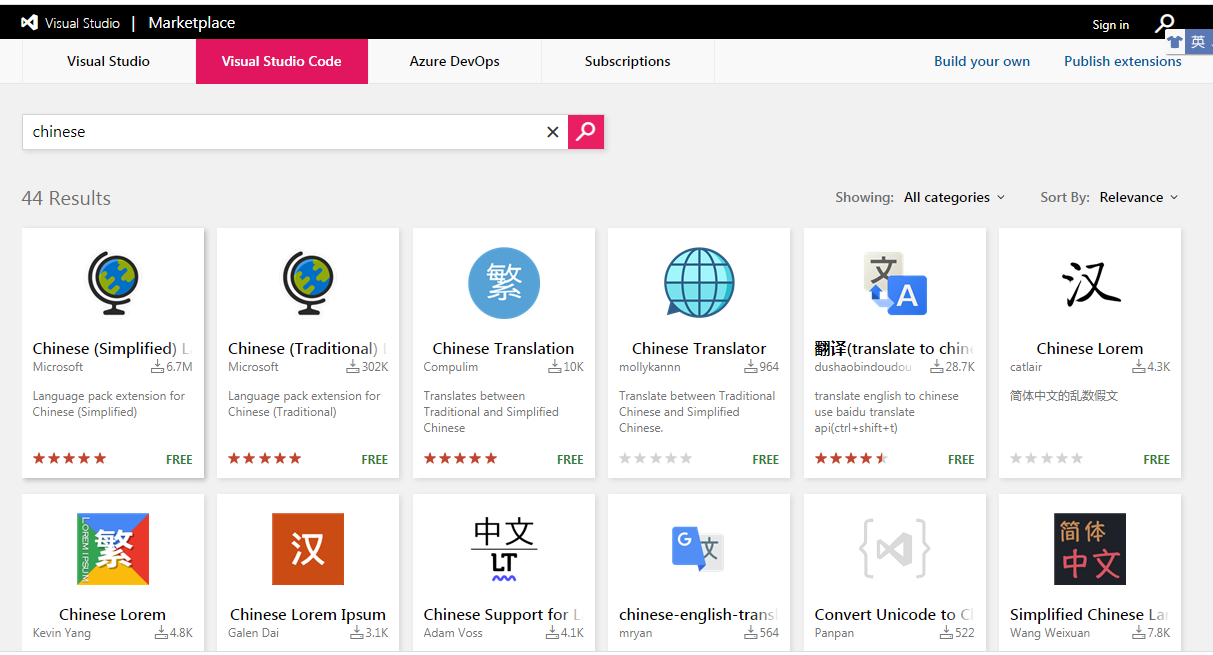
2. 输入你想要的插件名称,比如这里我想要安装的是 chinese 插件


3. 点击进入插件主页,点击右侧的 `Download Extension` 链接,得到下载下来的离线安装包,以 `.vsix` 为扩展名结尾

4. 把下载下来的离线安装包拷贝到 VSCode 的安装目录下的 bin 目录下,比如我的 VSCode 安装在 `D:\Microsoft VS Code\`,因此这里我应该拷贝到 `D:\Microsoft VS Code\bin` 这个目录下

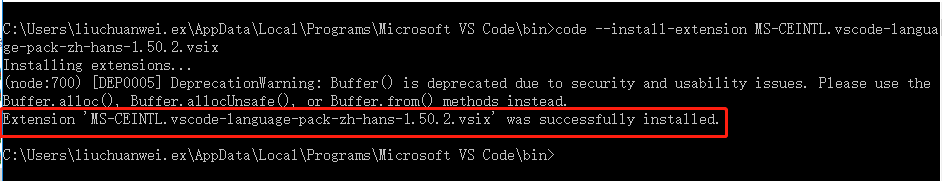
5. 在第 3 步的 bin 目录下右键点击 `在此处打开命令窗口`,输入命令,最后面的参数换成你下载的插件离线安装包的名字即可:
```batch
code --install-extension MS-CEINTL.vscode-language-pack-zh-hans-1.50.2.vsix
```
待看到如下提示即意味着安装成功,就可以打开 VSCode 进行查看了

## 常用插件
* chinese:汉化
* ESLint:eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误
* vetur:该插件是vue文件基本语法的高亮插件
# 基本使用
## 打开项目
直接打开文件夹将项目文件夹导入即可

## 快捷键
打开终端:Ctrl + `