Postman使用指南.md 2.7 KB
Postman 的安装很简单,这里不赘述了。
使用原则
- 一个公司一个Workspace
- 一个项目一个Collection
配置环境和变量
将接口返回值配置为环境变量
在 Tests 区域中调用如下函数
// 获取返回值
var res = JSON.parse(responseBody);
// 设置环境变量
postman.setEnvironmentVariable("code", res.data.code);
// 设置全局变量
postman.setGlobalVariable("token", rest.data.token);
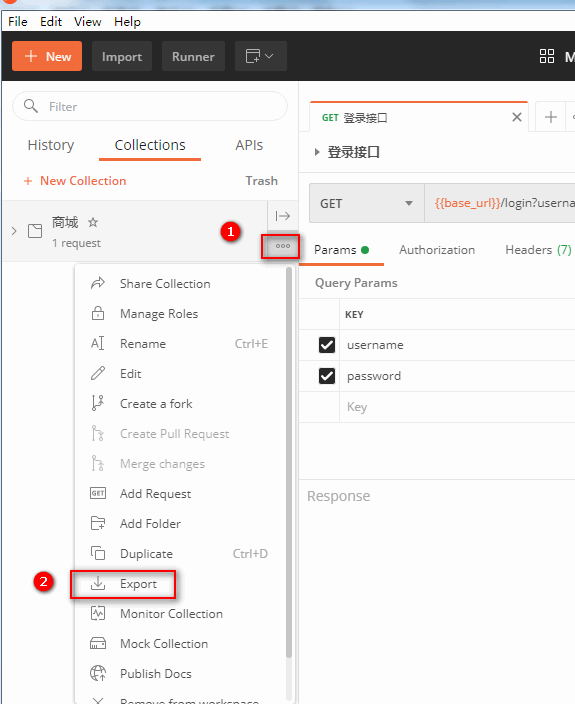
导出导入
导出
导入
Pre-Request Scripts
顾名思义,请求前脚本。
它可以加在Request 上,也可以加在Collection上
例子:在项目A的所有请求前,先判断ssoLoginToken全局变量是否为空以及是否过期,是则重新请求登录接口获取ssoLoginToken,并复制给全局变量ssoLoginToken设置过期日期
let ssoLoginToken = pm.globals.get("ssoLoginToken");
let ssoLoginTokenExpired = pm.globals.get("ssoLoginTokenExpired");
let nowTimestamp = new Date().getTime();
if (!ssoLoginToken || ssoLoginTokenExpired <= nowTimestamp) {
// 获取请求参数
let userName = pm.request.url.query.get("userName");
// 小程序登录接口
let wxLoginUrl = pm.variables.get("wxLoginUrl");
let loginRequest = {
url: wxLoginUrl + "?userName=" + userName + "&password=123456",
method: "POST"
};
pm.sendRequest(loginRequest, function(err, response){
let data = response.json();
pm.globals.set("ssoLoginToken", data.ssoLoginToken);
pm.globals.set("ssoLoginTokenExpired", new Date().getTime() + 60 * 60 * 1000);
});
}
右键 Collection -> Edit ,选择 Pre-Request Scripts 编辑请求前脚本
常用配置
响应报文默认json格式
- 在postman工具,点击右上角“设置”图案,选择“Settings”;
- 在设置窗口,选择“General - Language detection”,设置JSON,即可
测试
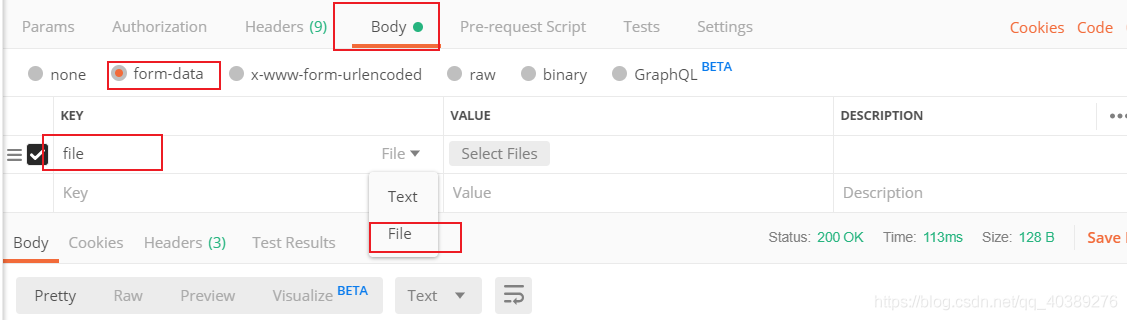
导入测试文件
选择form-data,key值填写方法对应的参数,选择File,Value处上传文件即可
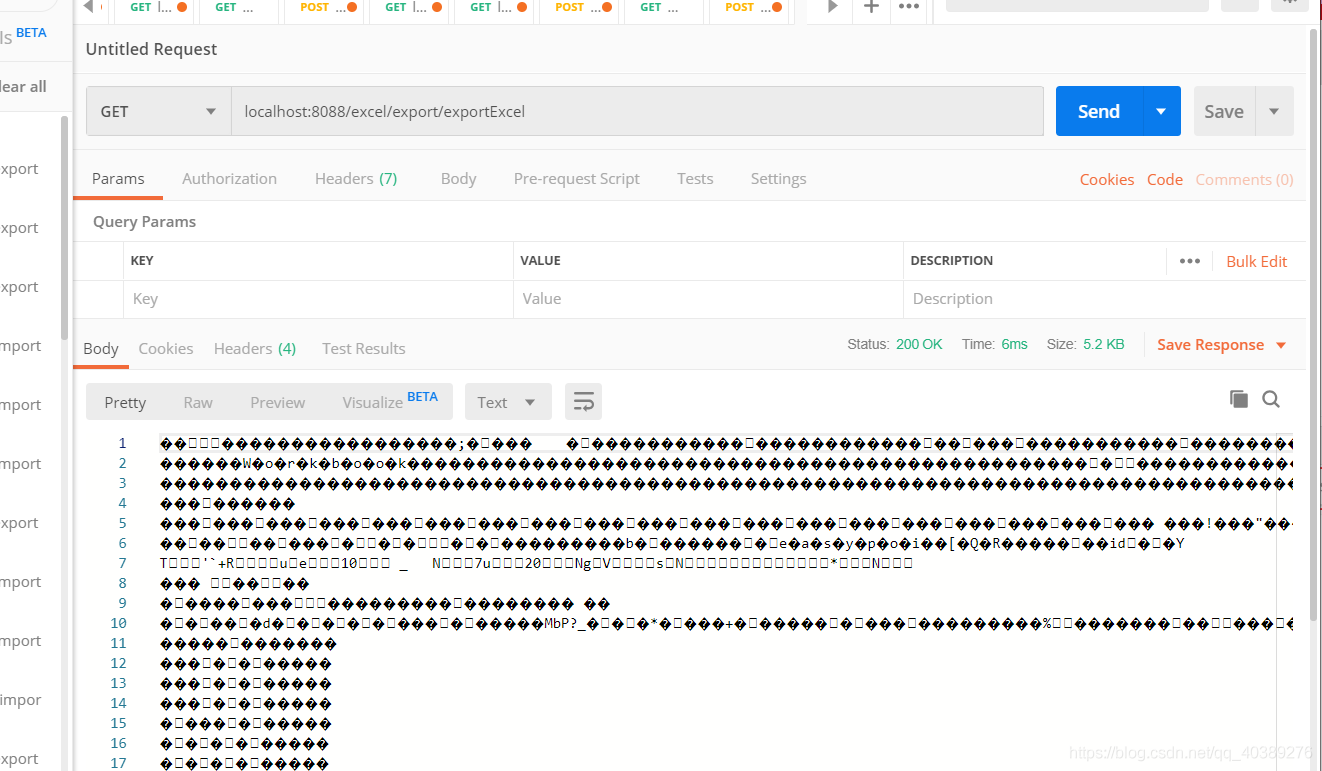
导出测试文件
在导出文件的时候,响应结果是乱码
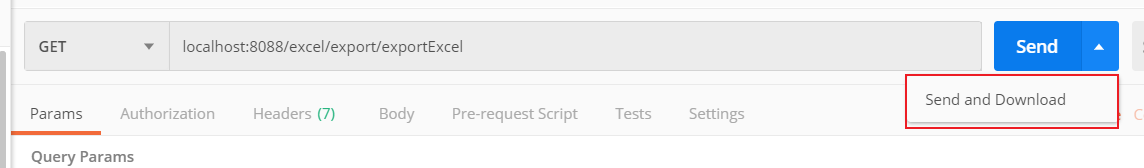
解决方法:在测试的时候选择 Send And Download,下载完成的Excel文件不是乱码