GitBook安装使用指南.md 3.3 KB
参考:
安装Node.js
GitBook 是基于 Node.js,所以我们首先需要安装 Node.js(下载地址:https://nodejs.org/en/download/),找到对应平台的版本安装即可。
安装GitBook
#打开命令行
#执行安装命令
npm install -g gitbook-cli
#检验gitbook是否安装成功
gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3
使用
Typora + Git + GitBook = 分布式markdown文档系统
- Typora 下载地址:https://typora.io/
- Git 下载地址:https://git-scm.com/downloads
1. 创建一本书
#创建一个目录(也不必非得用命令,鼠标右键新建也可以)
mkdir mybook
#gitbook初始化
cd mybook
gitbook init
mybook目录下会生成 README.md 和 SUMMARY.md 两个文档
- README.md :书籍的介绍
- SUMMARY.md :书籍的目录
2. 编辑目录
# 目录
* [前言](README.md)
* [第一章 生活](Chapter1/README.md)
* [第1节 柴](Chapter1/柴.md)
* [第2节 米](Chapter1/米.md)
* [第3节 油](Chapter1/油.md)
* [第二章 工作](Chapter2/README.md)
* [第1节 上班](Chapter2/上班.md)
* [第2节 下班](Chapter2/下班.md)
* [第3节 加班](Chapter2/加班.md)
* [第三章 娱乐](Chapter3/README.md)
* [第1节 吃](Chapter3/吃.md)
* [第2节 喝](Chapter3/喝.md)
* [第3节 嫖](Chapter3/嫖.md)
* [第3节 赌](Chapter4/赌.md)
目录结构是这样的:
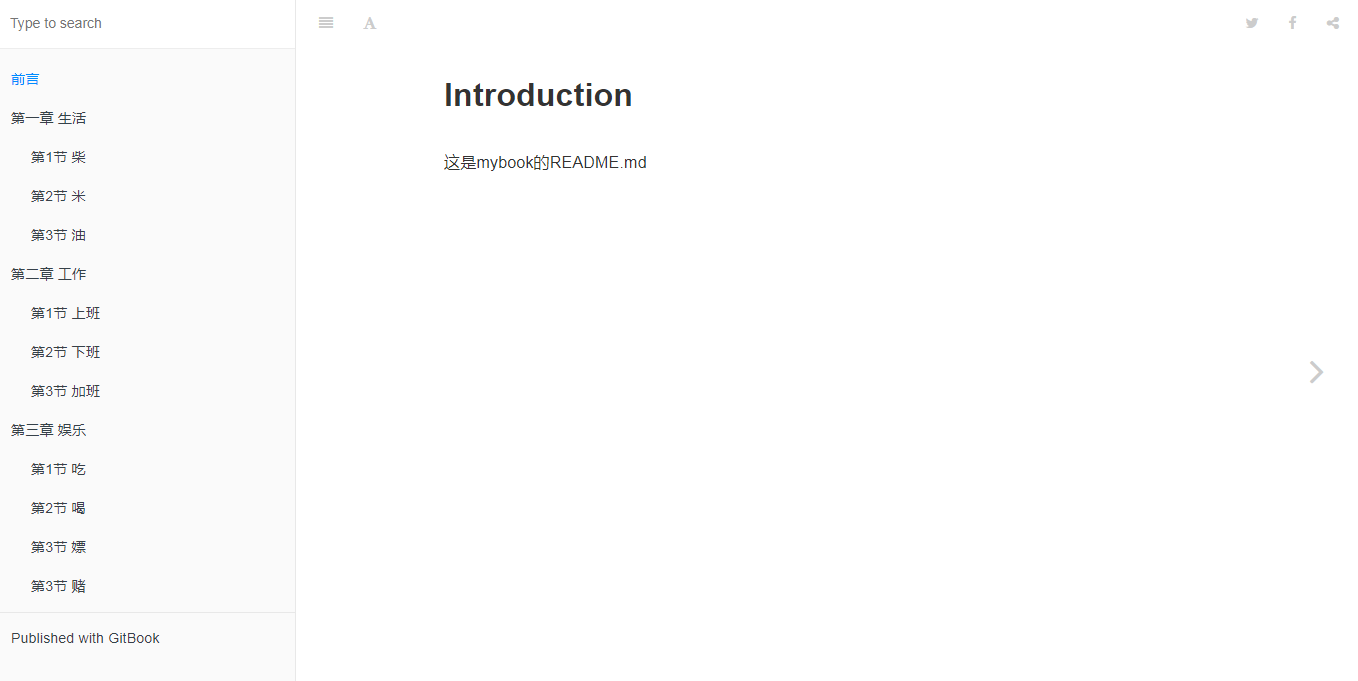
3. 生成网站
#注意:是 gitbook serve ,而不是 gitbook server
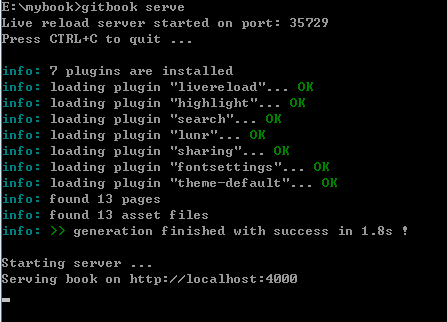
gitbook serve
将md文件转为html,保存在 _book 目录中
gitbook serve默认将生成的静态网站输出到 _book 目录。 可以通过gitbook build [书籍路径] [输出路径]将书籍输出到指定的目录下,比如gitbook build ./ ../mybook_htmlgitbook serve默认端口是4000,可以通过gitbook serve --port 2333指定端口
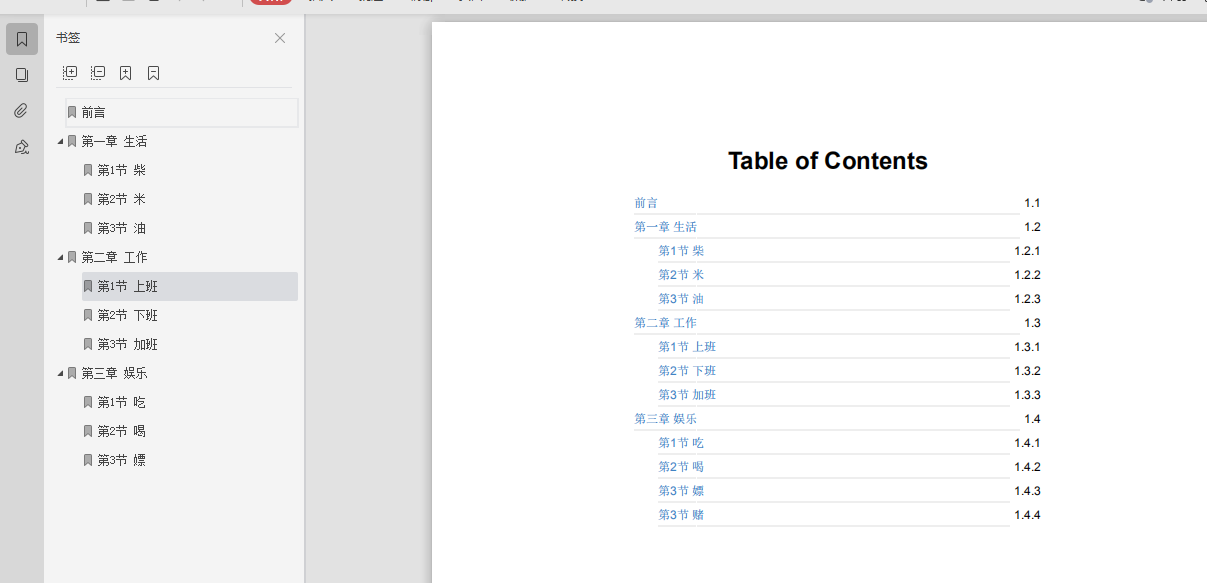
4. 生成不同格式的电子书
#生成pdf
gitbook pdf ./ ./mybook.pdf
#生成epub
gitbook epub ./ ./mybook.epub
#生成mobi
gitbook mobi ./ ./mybook.mobi
在执行
gitbook pdf ./ ./mybook.pdf时,如果提示以下错误:EbookError: Error during ebook generation: 'ebook-convert'
解决:安装 Calibre,完成之后,确保Calibre安装目录添加到了 Path 环境变量下。
5. 配合Git
添加 .gitignore 文件
6. 插件
参考:
在文章内生成目录
在 book.json 中添加
{ "plugins": ["page-treeview"] }然后执行
gitbook install安装插件- expandable-chapters 可扩展导航章节
在 book.json 中添加
{ "plugins": ["expandable-chapters"] }然后执行
gitbook install安装插件